Fazendo referência ao Post anterior sobre a idéia do nosso cartão audiovisual com desenhos, continuaremos a FASE 2 usando o editor de imagens bitmap livre, o Gimp para tratar as imagens que digitalizamos.
 Como veremos no passo-a-passo a seguir, digitalizamos diversos pequenos desenhos de uma vez só. Então o procedimento que faremos agora, é separar, colocar num plano de fundo transparente e tratar cada desenho e transformá-los em um arquivo único. Por exemplo essa imagem que usaremos como modelo se chamará flor.png. Então, vamos à experiência? =)
Como veremos no passo-a-passo a seguir, digitalizamos diversos pequenos desenhos de uma vez só. Então o procedimento que faremos agora, é separar, colocar num plano de fundo transparente e tratar cada desenho e transformá-los em um arquivo único. Por exemplo essa imagem que usaremos como modelo se chamará flor.png. Então, vamos à experiência? =)
Para separar ou selecionar esse desenho dos demais, utilizei a ferramenta "faca" que está na barra de ferramentas. Depois de selecionar o item desejado, é só dar um enter, e pronto! Corta!
Depois de cortada, decidi mudar a orientação da imagem, pra isso fui em "imagem", "transformar" e pedi para rotacionar 90 graus.
Agora, levaremos apenas o desenho da flor para um fundo transparente. Para isso, uso a ferramenta "varinha mágica" que está na barra de ferramentas e seleciono a parte branca da imagem. Opa! Mas eu quero recortar a flor!
pois então, fazemos o processo contrário. Selecionamos o fundo e pedimos em "seleção" para "inverter". Pronto! Agora, a flor é quem está selecionada!
O próximo passo agora é recortar a imagem. Fazendo Ctrl X ou indo em "editar" e "cortar"
com a imagem cortada, vamos criar um novo arquivo - que automaticamente tem o tamanho da imagem que vai ser colada. O detalhe é que, antes de dar o "ok" Vamos em opções avançadas e e escolhemos para preencher com "transparência".
Com a nova imagem criada, colamos! e Plim!
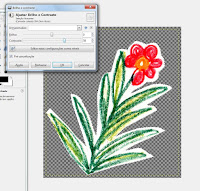
Se você achar necessário, poderá também modificar as cores, dar brilho ou contraste entre outras opções no menu "cores"
Aqui, exageramos no contraste só pra sentirmos a emoção! =D
Devemos fazer esses procedimentos com todos os desenhos! Para no próximo passo, criarmos os stop motions, as cenas e por fim, o audiovisual! =)










Nenhum comentário:
Postar um comentário