Ainda aproveitando a forma das galinhas fofinhas de tecido dos posts anteriores, vamos agora, pensar em novas possibilidades, obedecendo ou ao menos, se inspirando no seu estilo fofo de ser! =)
Com a imagem da galinha com o plano de fundo transparente, é possível criar bastante, veja, demos a ela, lindas perninhas!
Dá para redesenhar o bico, dar movimento aos olhos, redesenhar asas, e outros elementos que preferir mesclar com a imagem bitmap
mas, o melhor de tudo, além de poder brincar com o bitmap, podemos também transformar uma imagem em desenho vetorial!E sabe o que isso significa?
- que a sua imagem perde as características de imagem com pixels e agora é composta por vetores
- isso significa que ao ser bastante ampliada ou reduzida, ela não perde a sua qualidade
- que a sua imagem passa a ser um desenho editavel! Vivaaa!!!
Vamos! Mãos a obra!
Para o nosso desenho ficar como queríamos, primeiro no gimp, tiramos o seu brilho e aumentamos o contraste.
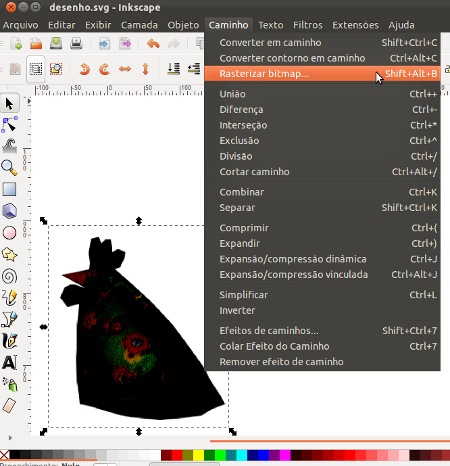
Em seguida, importamos no inkscape, clicamos na imagem e depois no menu CAMINHO -> RASTERIZAR BITMAP
abrirá esssa janelinha e nela é possível você alterar os valores, e nem precisará mexer na imagem bruta no gimp, como fizemos
Agora, podemos perceber que, a nossa imagem, virou um desenho!
com a ferramenta de desenho fizemos novos elementos para a nova figura







Nenhum comentário:
Postar um comentário